本記事では、Rinkerプラグインの表示を下記のようにカスタマイズしたい人に向けて書いた記事です。
▲愛用しているコスパ抜群のモバイルバッテリー
プログラミングに全く詳しくない人でも本記事を読めば簡単に変更することができます。
PC(パソコン)の表示だと商品ボタンが横配置。
スマホ表示だと、商品ボタンが真ん中に配置されています。
※本記事で紹介するカスタマイズはJINテーマでのカスタイマイズなので、他のテーマで確認はしていません。責任は取れません…。
JINテーマでRinkerをカスタマイズする方法
Rinkerの商品ボタンの文を変更する方法

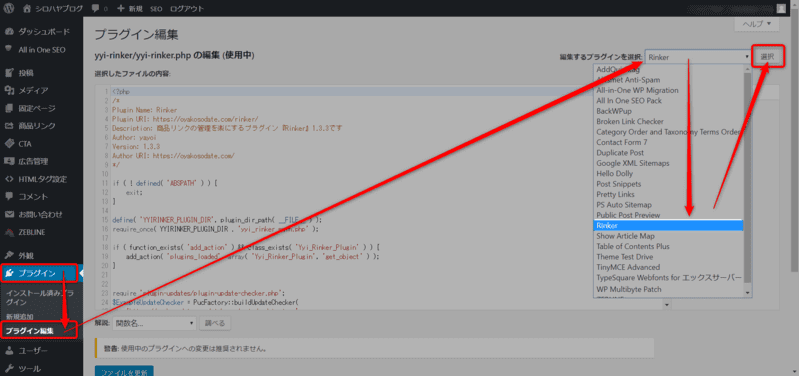
▲[プラグイン]から[プラグイン編集]を押して[Rinker]を選択する。

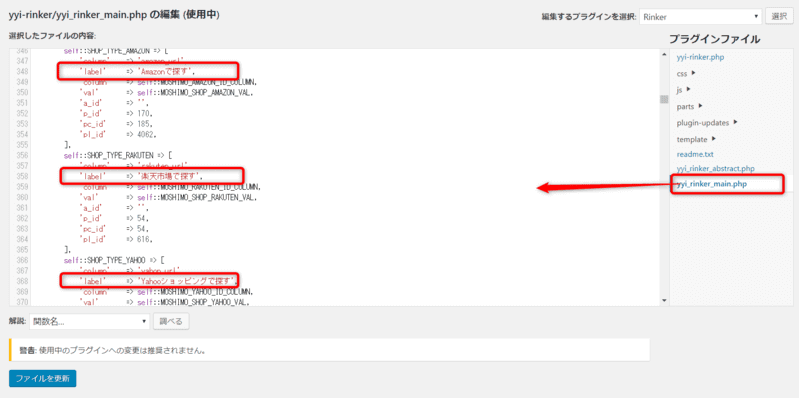
▲[main.php]を押す。
画像を参考にして同じくらいの行数に文言があるので、変更したい文言に変更する。
※ただし、不具合が起きても自己責任でお願いします。
Yahoo!ショッピングで探すが途切れないようにする&商品ボタンを中央(センター)に配置する方法
Yahoo!ショッピングは文字数が多いので途切れてしまいますよね。
そんなときは、センター配置にすると途切れることなく綺麗に表示させることが可能。
- 下記のコードをすべてコピーする。
- [カスタマイズ]から[追加CSS]を押す。
- コピーしたコードを貼り付ける。これで完了です。
上記のような手順です。
順番に手順を解説していきます。
①下記のコードをコピーする。
下記のコードをそのままコピペすれば本記事の冒頭で表示させているような表示になります。※まるまるコピペOKですが自己責任でお願いします。
/*=================================================================================
Rinker
=================================================================================*/
div.yyi-rinker-contents {
width: 98%;
height: auto;
margin: 36px auto;
font-family: 'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
line-height: 1.5;
background-color: #ffffff;
overflow: hidden;
padding: 10px 8px;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
border: unset;
}
div.yyi-rinker-contents a {
transition: 0.8s ;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 0;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: 150px;
min-width:150px;
margin: 0 14px 0 0;
text-align: center;
background: #fff;
box-sizing: border-box;
}
div.yyi-rinker-contents div.yyi-rinker-image a {
width: 100%;
}
/**** タイトル ****/
div.yyi-rinker-contents div.yyi-rinker-title a {
border-bottom: 1px solid; /* テキスト下線 */
color:#285EFF; /* テキストリンクカラー */
}
div.yyi-rinker-contents div.yyi-rinker-title a:hover {
color:#FFCA28; /* テキストリンクカラー(マウスオーバー時) */
}
/**** Credit・価格欄 ****/
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: 10px;
}
div.yyi-rinker-contents div.yyi-rinker-detail a {
color: #999; /* テキストリンクカラー */
}
/****ボタン****/
div.yyi-rinker-contents ul.yyi-rinker-links li {
border-radius: 0px;
min-width:128px;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
/*ボタン角*/
border-radius: 5px;
font-size: 0.8em;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink,
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink,
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: none;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
background: #ff9901; /* Amazonボタンカラー */
border: 2px solid #ff9901;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a{
background: #bf0000; /* 楽天ボタンカラー */
border: 2px solid #bf0000;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a{
background: #51a7e8; /* Yahooボタンカラー */
border: 2px solid #51a7e8;
}
/****ボタンマウスオーバー時****/
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
background: #fff;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:hover {
color: #ff9901;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:hover {
color: #bf0000;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:hover {
color: #51a7e8;
}
@media screen and (max-width: 768px){
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image{
width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-info {
width: 100%;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
justify-content: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 100%;
margin: 0.5%;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 0.5px;
}
}
@media screen and (max-width: 480px) {
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 99%;
margin: 0.7% 0.5%;
}
}
JINの追加CSSにコピペすると本記事のようなRinkerカスタマイズ配置になります。
②ブログ編集の[カスタマイズ]から[追加CSS]を押してコードを貼り付ける

▲[カスタマイズ]から[追加CSS]を押す。
画像の場所にそのまま貼り付けて[公開]を押して完了。
▲こうなってたらOKです!
Rinkerカスタマイズで参考にさせてもらった記事
本記事でのRinkerカスタマイズにあたり、下記の記事を参考にさせていただきました。感謝。
まとめ|初心者でもできるRinkerのカスタマイズ
JINテーマとRinkerを使っている人のためにカスタマイズ方法をまとめました。
もう少しカスタマイズしたいですが、最低限これだけしておけばいいかなって感じです。初心者の人は、本記事のカスタイマイズを参考にしてサクッといい感じにしたら、別の作業に集中しましょう。
細かい配置や色、表示方法などは、気にしなくて大丈夫です。
CVを重要視するようになってから、さらにカスタマイズするようにしましょう。
もしも、「他の人と被るのが嫌だ!」って人やCVを上げたいという人は、こちらのプラグインがおすすめです。
下記で紹介するプラグインでは、こんな風にマーカーを動かせるようになります。3分あればサクッとできるようになります。